By default, search engines will pick up text from your page and the title that you see in the browser tab is the title of your page or site. But as the web proliferates, we need better ways to differentiate sites and for people to find your site. This is where all of the various meta, twitter and open graph (og) tags come in to give your SharePoint site a polished presence on the Internet.
Out of the box, SharePoint pages do not support meta, twitter card or open graph tags for search engine optimization and added value functionality, but that can be fixed with a few simple lines in the master page of your site. There are a bunch of solutions out there that require coding or delegate controls, but I wanted to see if I could do it out of the box with SharePoint Designer only. By default, there is no meta description tag in master pages. So we can add them by opening the master page in SPD 2010. What’s nice about adding it to the .master page is that we get this functionality site-wide without having to update or create special SEO page layouts as well or making drastic changes to an existing site.
So, open the master page in SPD and find a space for your meta tags, I usually put them right above the SharePoint:RobotMetaTag control, give yourself some space and add the following lines:
<asp:ContentPlaceHolder id="ieMetaData" runat="server"> <asp:Literal runat="server" Text="<meta name='title' content='"/><SharePoint:ListItemProperty Property="MetaTitle" runat="server"/><asp:Literal runat="server" Text="' >"/> <asp:Literal runat="server" Text="<meta name='description' content='"/><SharePoint:ListItemProperty Property="MetaDescription" runat="server"/><asp:Literal runat="server" Text="' >"/> <asp:Literal runat="server" Text="<meta name='keywords' content='"/><SharePoint:ListItemProperty Property="MetaKeywords" runat="server"/><asp:Literal runat="server" Text="' >"/> <asp:Literal runat="server" Text="<meta name='author' content='"/><SharePoint:ListItemProperty Property="MetaAuthor" runat="server"/><asp:Literal runat="server" Text="' >"/> </asp:ContentPlaceHolder>
As you can see, I’ve added meta tags for Title, Description, Keywords and Author, but these can be extended to include tags for open graph or twitter cards as well. Now save your .master page and open up a page on your site. Right click and view source and within the <head> section you’ll see the following:
<!-- Meta Data tags --> <meta name='title' content='' > <meta name='description' content='' > <meta name='keywords' content='' > <meta name='author' content='' >
Great, you’ve taken your first step to adding meta tags to SharePoint!
Now we just need to enable specific columns in any page libraries so that the content can be populated. From my example you can see that I’m referencing the SharePoint:ListItemProperty and naming specific data columns: MetaTitle, MetaDescription, MetaKeywords and MetaAuthor. You can of course call your columns whatever you wish, just as long as they make sense.
From here, you can either create site columns to use across the site and associate to a page layout or just add the columns directly to the page library, for now, lets just go ahead and add the columns directly to the page library:
- In Library Settings, under the Columns section, click on “Create Column”
- Name your column appropriately, like in the example “MetaDescription”
- Choose single or multiple lines of text
- Note, you may want to restrict the maximum number of characters, for instance, Google will only display 160 characters for the description.
- Fill in the remainder of the options or leave as default
- Click on OK.
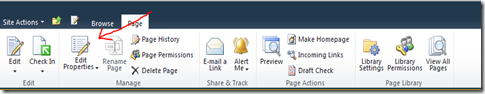
At this point, we have a created a location to stick our unique SEO meta data values for each page. Now just surf to the page in the library that you want to add SEO data to, click on the Page tab, and click Edit Properties:
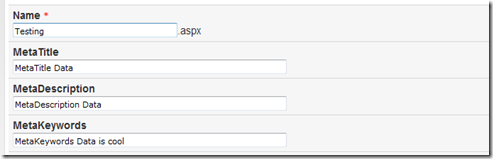
This will open up the Page Properties dialog box, and you can fill in whatever values you wish to correspond with the SEO meta tags that you want:
Click save, and you’re done.
To verify that your SEO meta tags are working, right click on the page and click “view source”. You should see the following in the <head> section near the top of your page source:
<!-- Meta Data tags --> <meta name='title' content='MetaTitle Data' > <meta name='description' content='MetaDescription Data' > <meta name='keywords' content='MetaKeywords Data is cool' > <meta name='author' content='' >
Simple, easy, and can all be done through SharePoint Designer without having to create delegate controls, custom controls, or use the dreaded <% %> server side code which requires a change to web.config in order to enable!
Open Graph Tags
Now, for enabling your SharePoint site to utilize Open Graph tags, you would simply follow the above directions, using something along the lines of the following tags:
<asp:Literal runat="server" Text="<meta property='og:title' content='"/><SharePoint:ListItemProperty Property="OGTitle" runat="server"/><asp:Literal runat="server" Text="' >"/> <asp:Literal runat="server" Text="<meta property='og:type' content='"/><SharePoint:ListItemProperty Property="OGType" runat="server"/><asp:Literal runat="server" Text="' >"/> <asp:Literal runat="server" Text="<meta property='og:url' content='"/><SharePoint:ListItemProperty Property="OGURL" runat="server"/><asp:Literal runat="server" Text="' >"/> <asp:Literal runat="server" Text="<meta property='og:image' content='"/><SharePoint:ListItemProperty Property="OGImage" runat="server"/><asp:Literal runat="server" Text="' >"/>
For those who are familiar with OG, there are a ton of tags to describe your content using Open Graph which can be found on the Open Graph Protocol Website. So pick and choose which ones you thing appropriate, you can also create different master pages depending on the data you are presenting with specific OG tags for that data type.
Remember that in addition to including the HTML in your master page, you’ll also need to include the following columns in your page library in order to be able to reference them:
- OGTitle
- OGType
- OGURL
- OGImage
Twitter Cards
Twitter cards follow the same approach, and while there are various twitter meta you can include, at a minimum they need to have the following:
<asp:Literal runat="server" Text="<meta property='twitter:title' content='"/><SharePoint:ListItemProperty Property="TwitterTitle" runat="server"/><asp:Literal runat="server" Text="' >"/> <asp:Literal runat="server" Text="<meta property='twitter:description' content='"/><SharePoint:ListItemProperty Property="TwitterDescription" runat="server"/><asp:Literal runat="server" Text="' >"/> <asp:Literal runat="server" Text="<meta property='twitter:image' content='"/><SharePoint:ListItemProperty Property="TwitterImage" runat="server"/><asp:Literal runat="server" Text="' >"/>
These items are needed at a minimum, but again as with the OG tags, there are many additional twitter tags you may want to include, such as the “twitter:creator” or “twitter:site” tags, so again you’ll want to pick and choose which items are appropriate for your site, and just like with the other tags, remember to include them as columns in your page libraries so they can be properly referenced per the Twitter Cards documentation site. Remember that in order to populate the Twitter card meta as in the above example, you’ll need to include the following columns in you page library:
- TwitterTitle
- TwitterDescription
- TwitterImage
Summary
Using this approach you can see how quickly you can add additional meta data to the pages on your site depending on what elements you want to present. Or, if you are creating specialized content you can create separate master pages in order to present specific meta describing the content. In addition, because we are using the ContentPlaceHolder with id=”ieMetaData”, this means if you are creating specific page layouts or pages for content like songs or video, you can always override the ContentPlaceHolder with your own specific to the page or page layout.





Thanks for sharing this… Working for me perfectly.
Thanks for sharing this article. Working perfectly.
what if the items are in a list?
this solution is applicable for cross site publishing as well?