Recently I had a request from a business unit to change the Out of Box wording on a survey that employees were taking from the SharePoint standard of “Specify your own value:” to “Other:” which seemed fairly routine and something that could be done easily with a few lines of JavaScript, a quick Google search turned up some interesting an unique ways of doing this including:
- Changing the default.master page to include JavaScript and adding a function call in the body tag
- This of course would add a bit of overhead for every single page that uses the master page!
- Editing the ows.js file and editing the string
- Which works fine until the next update or patch and the ows.js file is overwritten, also never ever modify out of box .js!
- Using JQuery to find the exact field attribute (by name) and changing the text
- Really? I need JQuery to do something simple like this?
I saw a couple other methods of achieving these results, all of them very bad, most of which made me cringe because it either went against my core belief that you never modify out of box code, you never add global functionality for specific items, or it goes against the lazy bone that believes everything should just be a simple cut and paste function without customization, if I can’t drop the functionality in as a web part then damn it I should be able to! So I looked for a better way, surprisingly nobody seemed to hit upon this method, which utilizes our handy and ever trusty Content Editor Web Part…
- Open the site in SharePoint Designer 2010
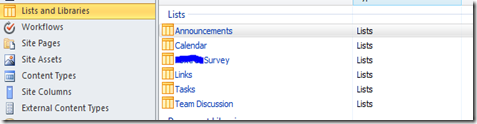
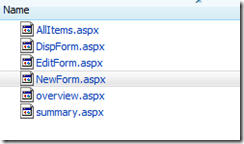
- Go to the Lists and Libraries, and select the Survey you want to edit from the content window:

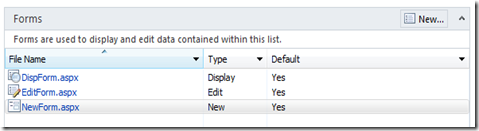
- Click on the “NewForm.aspx” file in your main content window:

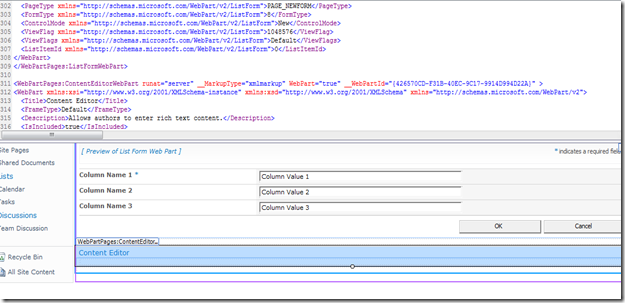
- Now add a Content Editor Web Part right below the standard ListFormWebPart, like so…

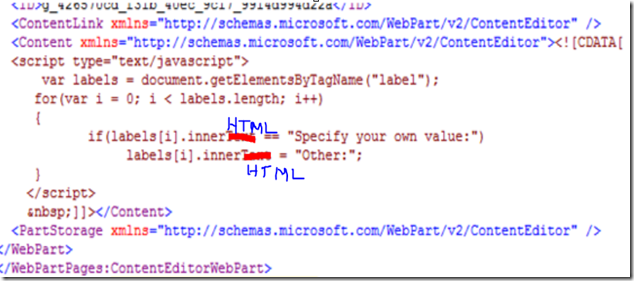
Now, as for the content, it gets a bit tricky, you’ll want to go down to where the <Content> tag is for your Content Editor Web Part and add the following code between the brackets in the CDATA[]
<span style="text-decoration: line-through;"><script type=<span class="str">"text/javascript"</span>>
var labels = document.getElementsByTagName(<span class="str">"label"</span>);
<span class="kwrd">for</span>(var i = 0; i < labels.length; i++)
{
<span class="kwrd">if</span>(labels[i].innerText == <span class="str">"Specify your own value:"</span>)
labels[i].innerText = <span class="str">"Other:"</span>;
}
</script></span>EDIT: As you may see from the comments, I forgot about FireFox, so for those of you who like cut and paste, use the script below instead in order to work with FireFox as well by replacing the “innerText” with “innerHTML”
<span class="kwrd"><</span><span class="html">script</span> <span class="attr">type</span><span class="kwrd">="text/javascript"</span><span class="kwrd">></span>
<span class="kwrd">var</span> labels = document.getElementsByTagName(<span class="str">"label"</span>);
<span class="kwrd">for</span>(<span class="kwrd">var</span> i = 0; i < labels.length; i++)
{
<span class="kwrd">if</span>(labels[i].innerHTML == <span class="str">"Specify your own value:"</span>)
labels[i].innerHTML = <span class="str">"Other:"</span>;
}
<span class="kwrd"></</span><span class="html">script</span><span class="kwrd">></span>
It should look like the following on your screen:
- Ok, save the NewForm.aspx page and you’re done. Now when a user goes to take the survey, the ugly “Specify your own value:” is replaced with a nice friendly “Other:”

- Even better, because we used SharePoint web parts to achieve this, we only experience overhead on this specific page, we didn’t have to edit out of box code, and because we stayed within the normal confines of editing the NewForm.aspx it means our file doesn’t get UnGhosted! Winner!




SharePoint 2010-Change Survey Option “Specify your own value:” to “Other:” – http://t.co/qOOPLLPI #SharePoint #SharePoint2010
Do you know if this can be done with SharePoint/Designer 2007? I tried it, and although it gave me no errors, it did not change the “specify your own value” text like you show.
Oops, nevermind, I had left in the extra semicolons ; in the code. It worked!! I am stoked. thanks for posting this!
Glad it helped. It’s too bad that Microsoft really hasn’t given a lot of love to the survey creation functionality in out of box sharepoint. Maybe it gets better with the 2013 release, but overall feelings about sharepoint survey is you’ll almost always have to open the newform.aspx in designer in order to get a nice looking survey.
I have a customer that wants a comment box after each question
ex. (Question:) Were your exceptions met?
(Answer) – Yes/No
(Question:) Comments?
I quickly found that I only have a total of (1) “Comments?” question. 🙁
I was soooo hopeful when I saw this!! But unfortunately it doesn’t work on my wacky site. I inherited an extremely over-customized SP2007 farm with NO documentation as to what they did – so I am used to things just not working for some unknown reasons.. I assume in this case it is that all the sites have different master and default pages and some outside themes applied in – just for good measure! :-/ And so I’m sure there is something somewhere that is overriding this.
Do you have any suggestions on how to handle needing multiple survey questions with the same text?
Melinda – sounds like interesting times…
It appears that you’re setting up a survey that will consits of question pairs… i.e.
Question 1: Yes/No
Question 2: Comment Textbox
Question 3: Yes/No
Question 4: Comment Textbox
SharePoint should treat each “comment” as a seperate question right below the Yes/No comment. This is assuming no branching logic is in there.
This reminds me a bit of the movie “Searching for Bobby Fischer” when Bruce (played by Ben Kingsley) is talking about chess. At one point he sweeps the board of all the pieces.
SharePoint is kind of like that. Sometimes you have to “sweep the board”, create a basic site and add a survey just to make sure it works in “base” configuration on your farm. Then you start adding back the customizations (pieces) on your site until you find the one that is causing you the problem. I can’t tell you the number of times I’ve had to do these tear downs and rebuilds due to other people’s bad code. One of the big problems is that when treating SharePoint as an application platform it means any .NET developer can write code for it, but unfortunately not every .NET developer is a sharepoint developer. Drives me crazy and then I end up writing posts like the following:
http://iedaddy.com/2011/03/beware-of-sharepoint-consultants-in-sheeps-clothing/
http://iedaddy.com/2009/11/importance-of-standards-in-sharepoint-development/
So my advice is try creating a survey on a non-customized site in the farm and see if that works as expected. It it doesn’t, sounds like someone somewhere along the way modified some of the default files (!!!!), if it does work as expected, start layering in the other customizations until you find the one that breaks it.
Somehow you think it would be easier to customize your survey… http://t.co/qOOLebOO via @iedaddy #sharepoint #survey
Thanks! It works great in IE, Safari and Chrome, but the label name change is not applied in FireFox. Any suggestions?
Thanks again.
Ack! Cross browser functionality…
Change “labels[i].innerText” to “labels[i].innerHTML” to get it to work with FireFox… I’ll edit the post with the change… Thanks for the catch.
What about for a custom form in Sharepoint, from a list site. I have the same issue, wanting to remove the “Specify your own value” and replace with “other” but this code didn’t work for that.
Remember that in this javascript, we are creating an array of the “label” objects here:
var labels = document.getElementsByTagName(“label”);
full explanation of how this works can be found here: http://msdn.microsoft.com/en-us/library/ie/ms536439(v=vs.85).aspx
If you’re using a custom form, my guess is that the “Specify your own value” is not properly tagged with the
Thanks. I did it with jQuery 🙂
$(“label”).each(function() { if ($(this).html() == “Specify your own value:”) $(this).html(“Other:”) } )
Work for me
good job
for some reason this is not working for me, am i missing something in the script? everything looks like your screen shots
there is an syntax error in the for, should be i < labels.length instead i <; labels.length
Thank you so much! The net is full of jQuery solutions but you are the only person who mentioned where to add the javascript i.e. between the CDATA[] brackets!
The javascript didn’t work for me though. I used the following inside the CDATA[] brackets:
jQuery(document).ready(function($){
$(“input[value=’FillInButton’]”).each(function()
{
var inputID = $(this).attr(“id”);
$(“label[for='” + inputID + “‘]”).html(“Other:”);
}
);
})
How’s about the next page in survey? I success change label in the first page but when i come to next page in my survey the label still doesn’t changed?
You need to do the same thing for the Editform.aspx
Hi. I’ve tried using this code for almost 2 weeks now and still haven’t been able to get it to work.
I’ve added it to a CEWP and an HTML Form web part in between the CDATA brackets. When I add the code the webparts stay blank, so it does pick the code up, it just doesn’t change anything on my survey after I save it. I’ve done it in both New form and Edit form.
I’m really desperate at this stage as this is exactly what I was looking for.
Hello,
Great post. However, I am completely new to SharePoint and trying to build a survey for my employer. However, we have SharePoint Editor disabled. Could you recommend another way I can possibly change the value?
I don’t know much about coding and scripts. So any help on this would be really appreciated.
i was wondering why it was not working, there is syntax error in your script: for(var i = 0; i <; labels.length; i++)
should be i < labels.length instead i <; labels.length
Larry
Hi, I need the survey to have choice field and then a cooment. Means a choice question and after the choice you can give the comment. And I want to show the choice and the comment section under a single question in newform and view form also. How can I achive that?