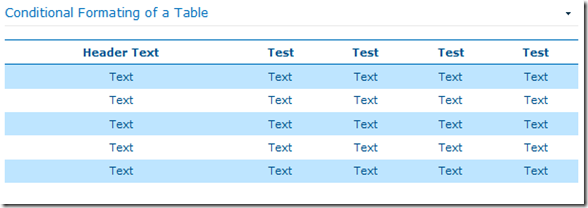
SharePoint out of the box has some great tools for displaying documents located in a document library, probably because that’s what a lot of companies use it for. Out of the box it looks pretty nice, however I had a request that besides having the view display the documents in the document library we also add conditional formatting to allow better visibility to separate the rows with background colors similar to how when we insert a table into a SharePoint page we can apply the a Style like “Table Style 2 – light banded” under Table Tools->Design->Styles to give a banded affect to the Document library, similar to the following:
This would allow some of our older colleagues to very clearly follow the rows associated with each item. Seemed pretty simple and I spent some time trying to find the property that would turn on this feature for the document library. Turns out there wasn’t one, however with a little creative JavaScript and some quick peeks under the covers at the page source it’s actually very easy to accomplish!
First, open the page you want to apply this style to, and view the source. Now search for a table element with class="ms-listviewtable" and grab the id value, it should looks something like “onetidDoclibViewTbl0”, but if you’re using certain customized views might look more like “{GUID}-{GUID}”, for the most part though, you won’t need to change this value.
Once you have the ID of the table, you’re going to want to edit the page and insert a Content Editor Web Part.
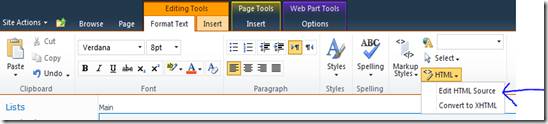
Now click on it so it brings up the Editing Tools->Format Text tab
and under Markup select HTML->Edit HTML Source so it brings up the dialog box.
Ok, now we can go ahead and insert our special JavaScript for alternating the row colors of the table, remember to substitute the parameter passed in the getElementByID ( “onetidDoclibViewTbl0”) with the value from your page if different.
<script type="text/javascript"> // Push this to the onload in order to have it run every time page loads _spBodyOnLoadFunctionNames.push("AlternateRowColorStyle()"); function AlternateRowColorStyle() { // Set up our variable to identify the table we want alternating colors on. // This will usually be one of the tables on the page with class="ms-listviewtable" // Replace "onetidDoclibViewTbl0" with the value from your page var table = document.getElementById("onetidDoclibViewTbl0"); // We also need to get a collection of rows to apply our styles to var RowCollection = table.getElementsByTagName("tr"); //Now we walk through our collection of rows applying our style for(RowNumber = 0; RowNumber < RowCollection.length; RowNumber++) { if(RowNumber % 2 == 0) { RowCollection[RowNumber].className = "EvenRow"; } else { RowCollection[RowNumber].className = "OddRow"; } } } // Once the Rows have been tagged with a class, apply CSS formating </script> <style type="text/css"> .OddRow { BACKGROUND-COLOR: #bee5ff; } .EvenRow { BACKGROUND-COLOR: white; } </style>
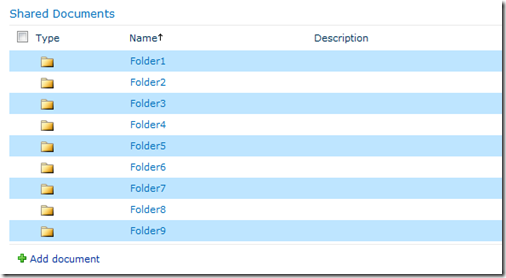
Once you save the page and it reloads, that should trigger the AlternateRowColorStyle() and apply the appropriate classes and CSS to give you a nicely formatted document library view like this:
And just like that with the CEWP and a little JavaScript we save the day and have a very nicely formatted document library.







Thank you so much. works great
hi can u tell me how to get a GUID of a list?
•Navigate to the SharePoint list using the browser.
•Select the Settings + List Settings menu command.
•Copy the Url from the browser address bar into Notepad.
•Delete everying before and including “List=”.
•Change “%7B” to “{”
•Change all “%2D” to “-“
•Change “%7D” to “}”
I am wondering if you could speak to this approach versus using the out of the box “Modify view” of the library to set the style to “Shaded” to get what seems like would be a comparable result
The reason you don;t want to use the Shaded style is because with the default style you get a really nice feature, the “instant search.”
I wonder after applying this code in sharepoint.Amasing
Works great but loses the style if there is pagination on the list (SP2013). I guess this is because the onload doesn’t fire when the user goes to page 2 within the wp. Any idea of what to use instead so the style persists across multiple pages in a list?
This is working for me – but only for one LVWP on a page. With multiple CEWPs, only the LVWP specified in the last one gets the banded rows.
What’s the magic to get this to apply to more than one LVWP on a page?